この記事では、WordPressの投稿画面でハイライト・下線などの文字装飾が簡単にできるようになるプラグイン『TinyMCE Advanced』のインストールと使い方を解説します。
このプラグインを使うと、投稿フォーム(投稿画面)での編集ボタンの種類を増やし、HTMLやタグの知識がない方でも、無料ブログと同じ感覚で記事を設定できるようになるのです。
文字装飾から表の挿入、画像や動画の挿入等視覚的に分かりやすく、もとても簡単に操作が行えるようになるのが魅力的なので、ぜひ使ってみてください!
なお、ブログで集客をしたい方に向けて以下の記事で詳しく解説していますので、ぜひ併せてご活用ください!
→ブログの集客方法を歴10年のプロが徹底解説!成功へのステップとコツはこれだ!
本ブログでは「AIを活用したブログ集客」やWebマーケティングの情報をお届けする無料メールマガジンを発行しています。
ここでしか貰えない特典もありますので、ぜひご登録ください!
TinyMCE Advancedのインストール方法
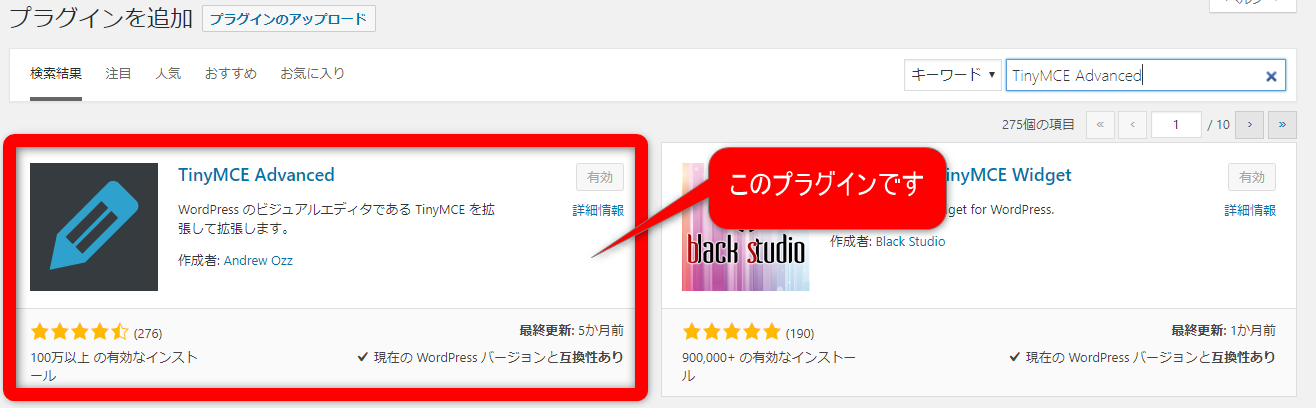
WordPressのプラグイン、TinyMCE Advancedプラグインをインストールにするには、【ダッシュボード】⇒【プラグイン】⇒新規追加で表示される画面の検索ボックスで【TinyMCE Advanced】と検索すると出てきます。

【TinyMCE Advanced】プラグインが表示されたら、【いますぐインストール】と書かれた箇所をクリックしてインストールして下さい。その後に有効化を忘れずに行って下さい。
TinyMCE Advancedの使い方
TinyMCE Advancedはとても使いやすいプラグインです。
何故かというと、使いたい項目を設定画面で追加するだけだからです。
以下て順です。
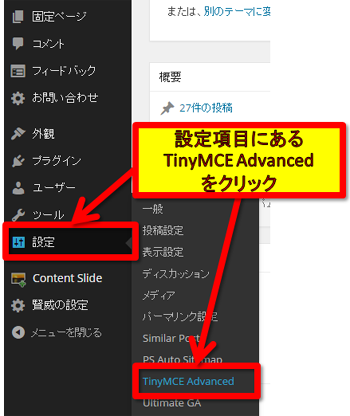
①設定画面を開く
【ダッシュボード】の【設定】⇒【TinyMCE Advanced】をクリック

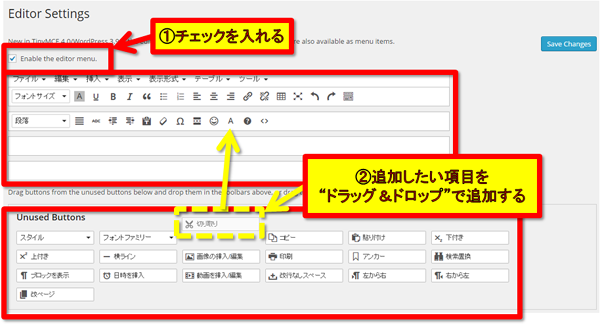
②表示された画面で追加したい項目をドラッグアンドドロップする

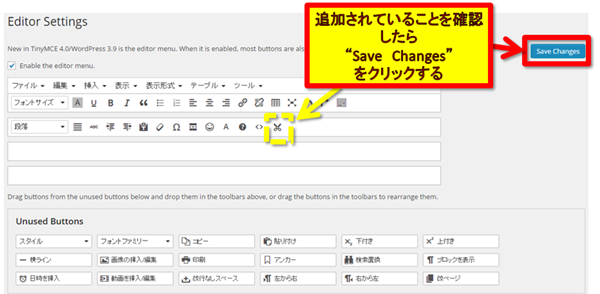
③最後に【Save Changes】をクリック

以上です。
これで、あなたの投稿画面に項目が追加されたので、後は使うだけです!
めんどくさいHTMLタグをテキスト表示にしていじらなくて済みます。
この画面での設定は、投稿と固定ページ両方の新規作成・編集画面で反映されます。
アイコンの並び方も変えられますので、使いやすいようにカスタムするといいですよ。
めちゃくちゃ便利な上に、投稿した記事を読みやすくする工夫が出来ますので是非追加してくださいね!
\併せてCheck/

巷で話題の生成AI『ChatGPT』を使って検索上位が獲得できる記事の原稿が作れることをご存知ですか?!
まだ知らない方は、今すぐやり方をチェックしてください!

ブログを使った集客・販売をしたい方のためのオンラインスクールを運営中です!この道10年のプロの個別サポート付きなので、成果が出るとご好評いただいています!
一緒にWeb集客の仕組みを構築しませんか?!