たまにブログやLPで見かける動くボタンやバナー、「なんだこれ!?」って気になってしまった経験はありませんか?
ページを読み進めてゆく中で、突然動くものがあると注目度が上がり、思わずクリックしてしまいたくなりますよね。
ボタンやバナーは、ただ設置しただけはクリックがなかなかされない為、目立たせることでクリック率が何倍にも上がります。
大切なことは『知ってもらう事』なんです。僕も実際に目立たせたことでメルマガの登録率が3倍に増えた経験があるので、かなりおすすめな方法です。
カスタムや専用のボタンもあるのですが・・・「もっと簡単にやりたい!」と言う方に向けて今回はそのやり方を解説します!
- 動くボタンやバナーを簡単に設置したい!
- クリック率を上げるための工夫をしたい!
- 他の人とは違う事で注目され、差別化を図りたい!
↑こういうのが簡単にできますよ!
なお、ブログで集客をしたい方に向けて以下の記事で詳しく解説していますので、ぜひ併せてご活用ください!
→ブログの集客方法を歴10年のプロが徹底解説!成功へのステップとコツはこれだ!
本ブログでは「AIを活用したブログ集客」やWebマーケティングの情報をお届けする無料メールマガジンを発行しています。
ここでしか貰えない特典もありますので、ぜひご登録ください!
アニメーションはプラグイン『Shortcodes Ultimate』で作れます!
アニメーションをさせる為には『Shortcodes Ultimate』というプラグインを使います。
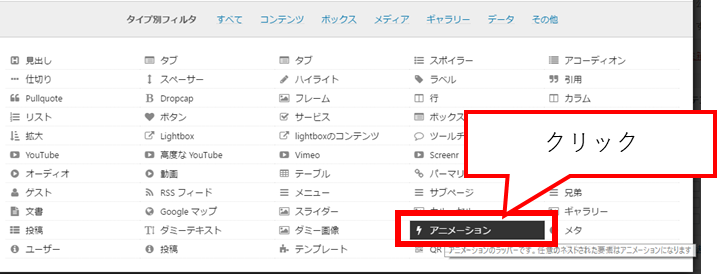
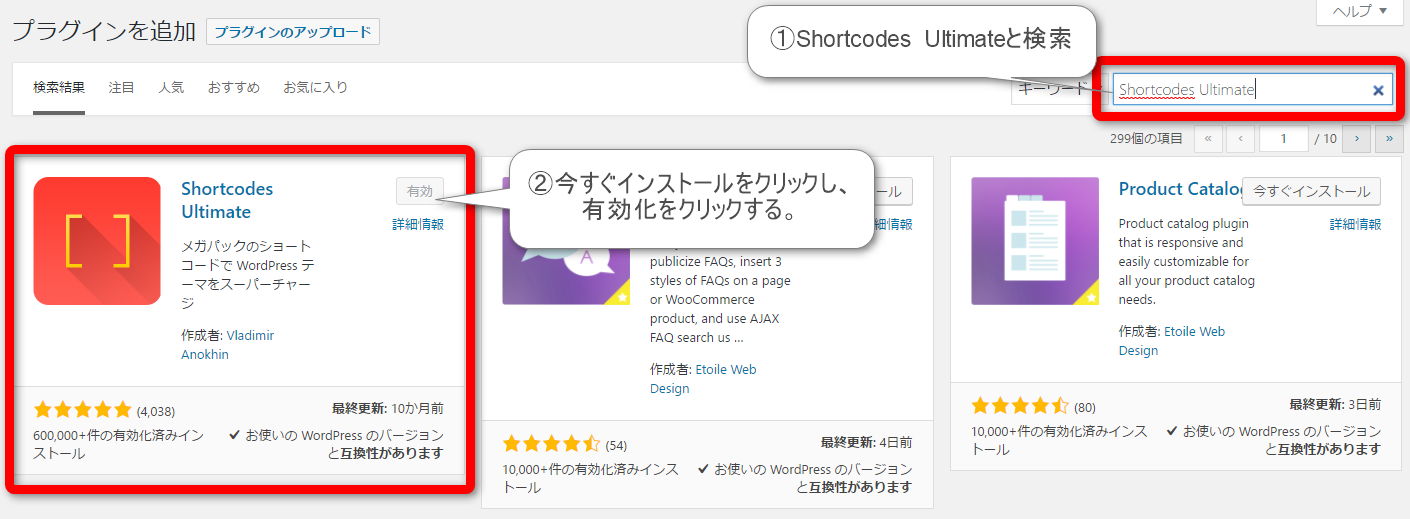
WordPressダッシュボードの『プラグイン』⇒『新規追加』で下図のような画面に切り替わります。
- 『キーワード』の欄にプラグイン名『Shortcodes Ultimate』を入力すると自動で検索が始まります。
- 下図を参考に、同じアイコンが表示されたら『今すぐインストール』と『有効化』を続けて行ってください。
*同じ画面内で行えます。
プラグインの設定は以上となります。
後は実際にアニメーション表示させたいところにこれから解説をする方法で設定を行えばすぐにできます!
写真や画像、文字をアニメーションさせる方法
では、早速アニメーションをさせてみましょう。
アニメーション出来るものはのは以下の3通りです。
- ページ内の文字
- ページ内の画像(事前に用意してください)
- 『Shortcodes Ultimate』を使い、作ったボタン等
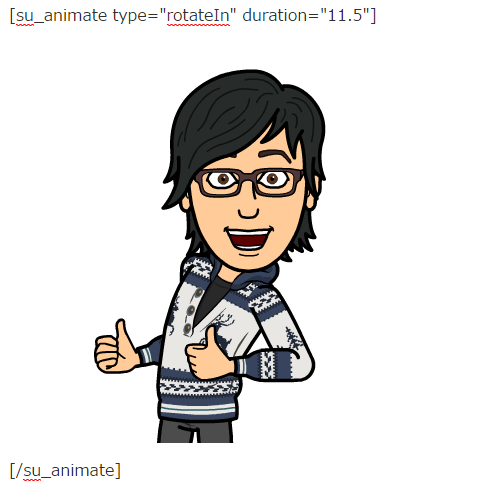
今回はサンプルで以下の画像をアニメーションさせてみます。
文字の場合も同じ操作となります。(違いはアニメーション対象が文字か画像かの違いだけです。)
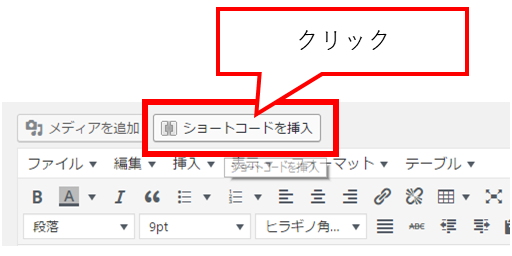
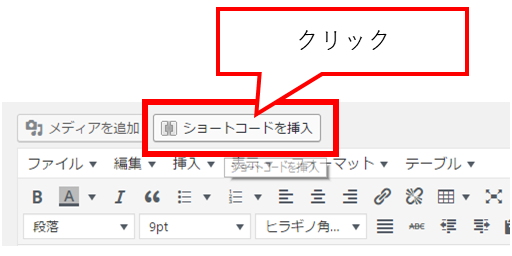
まずは、画面の上に『ショートコード』のボタンが新しく追加されているのでそこをクリックします。

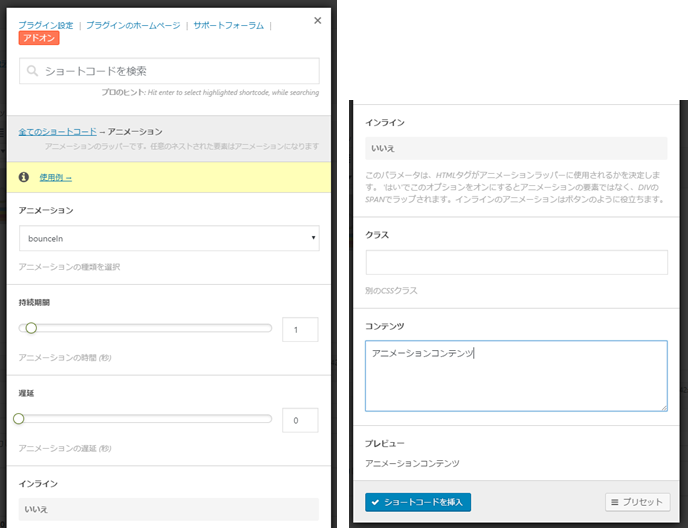
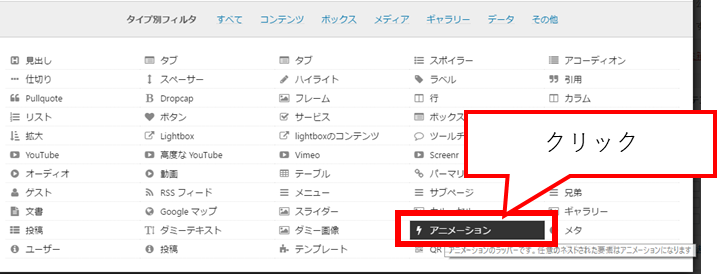
このような画面が表示されます。


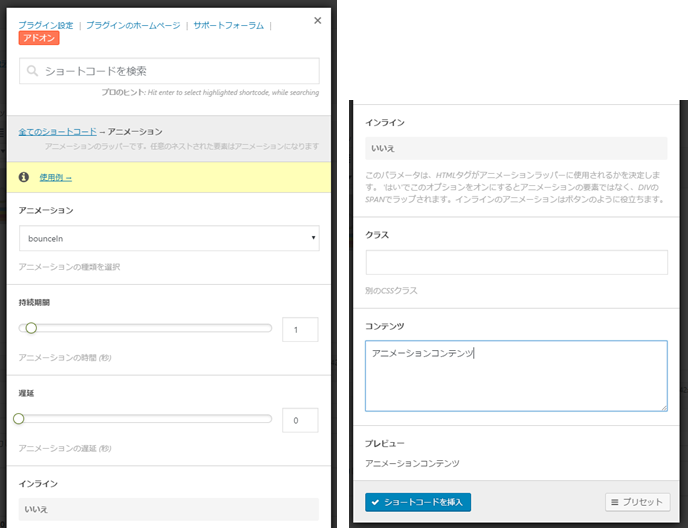
主に操作をするのは以下のものです。
- アニメーション:アニメーションの種類を選びます
- 持続期間:アニメーションする時間の長さを決めます(0~20秒)
- 遅延:アニメーションをスタートさせるまでの時間(0~20秒)
- コンテンツ:アニメーションさせたい文字があるときはここに入力
基本的に各項目には説明がついています。
また、『プレビュー』機能がついてるので、記事内挿入前に事前に確認ができます!
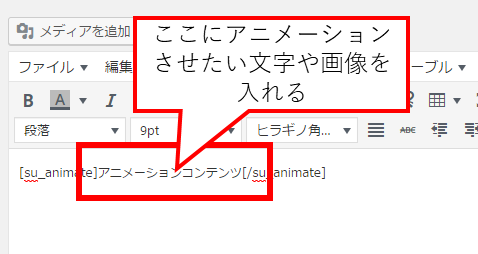
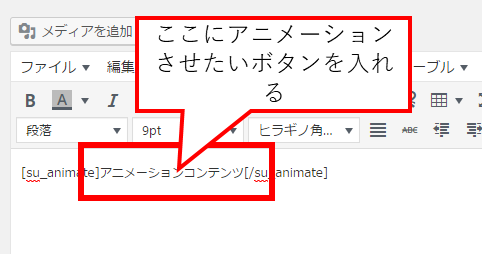
すると、以下の様な表示なりますのでショートコードの間に『メディアを追加』より、アニメーションさせたい画像を挿入します。
*アニメーションの種類や持続時間・遅延の設定でコードの表示内容は変わります。


これで以下のようになります!

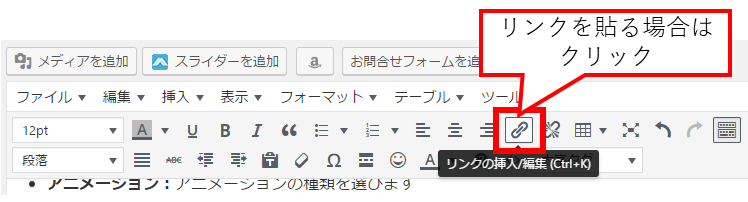
- リンクをさせる画像を選択
- 『リンクの挿入』でURLをしていする
この手順で行えます!

作ったボタンをアニメーションさせる方法
では次に以下の様に注目度の高いアニメーションするボタンを簡単に作る方法です!
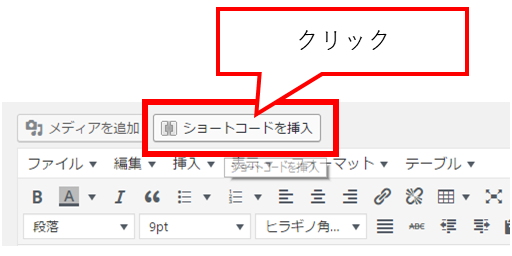
まずは、画面の上に『ショートコード』のボタンが新しく追加されているのでそこをクリックします。

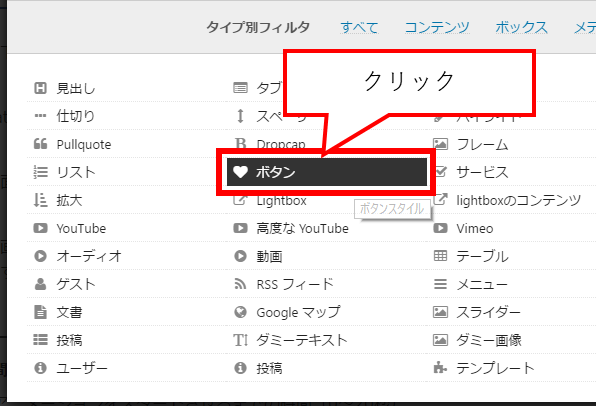
このような画面が表示されます。


主に操作をするのは以下のものです。
- アニメーション:アニメーションの種類を選びます
- 持続期間:アニメーションする時間の長さを決めます(0~20秒)
- 遅延:アニメーションをスタートさせるまでの時間(0~20秒)
- コンテンツ:アニメーションさせたい文字があるときはここに入力
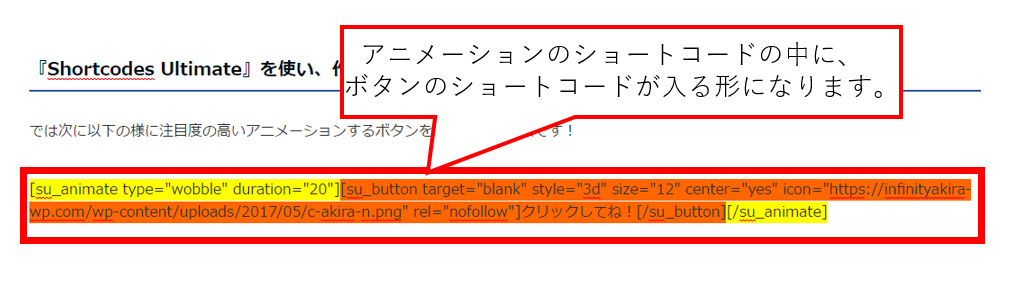
すると、以下の様な表示なりますので続いてこのショートコードの間にボタンのショートコードを入れます!
このように、ボタンを設置するところで再び『ショートコードを挿入』をクリックしてください。



基本的に画面に表示されている説明ままなので、特に操作は難しくないはずですが、以下の所は解説をしておきます。
また、『プレビュー』機能がついてるので、記事内挿入前に事前に確認ができます!
- アイコン:ボタンにアイコンを入れる事が出来ますが、アイコンでも、指定した画像でもどちらでも設定できるのが最大の特徴です。
- 中央:画面中央にボタンを設置したいときは、ここを『はい』にします。もし後から追加したい場合は『center=”yes” 』をコードの中に追記すればOKです。
- rel 属性:外部リンクであれば基本的に『nofollow』を入力しておいてください。

※黄色部分がアニメーションのショートコード。オレンジ色部分がボタンのショートコードです。
これで、以下の様になります!
これは目立ちますよね!
もちろん、スマホから見ても動きますよ!
アニメーションとボタンの組み合わせ方でこんな事も!
まとめ
いかがでしたでしょうか!
ショートコードを使えば、知識、事前準備なしでいきなり注目度を上げるボタンやアニメーションを簡単に作る事が出来ます。
画像素材があれば、組み合わせは無限大!
ただし、同じページ内に沢山ると逆に目立たなくなるだけではなく「鬱陶しい」と思われてしまうので注意してくださいね!
あれこれ試しながら、反応の取れるアニメーションを研究してみてはいかがでしょうか!
\併せてCheck/

巷で話題の生成AI『ChatGPT』を使って検索上位が獲得できる記事の原稿が作れることをご存知ですか?!
まだ知らない方は、今すぐやり方をチェックしてください!

ブログを使った集客・販売をしたい方のためのオンラインスクールを運営中です!この道10年のプロの個別サポート付きなので、成果が出るとご好評いただいています!
一緒にWeb集客の仕組みを構築しませんか?!




 クリックしてね!
クリックしてね!