この記事では、WordPressでグローバルメニューとサブメニュー(マウスを載せると下に伸びるメニュー)の設定方法について解説をしてゆきます。
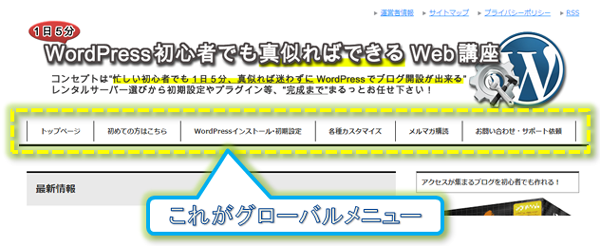
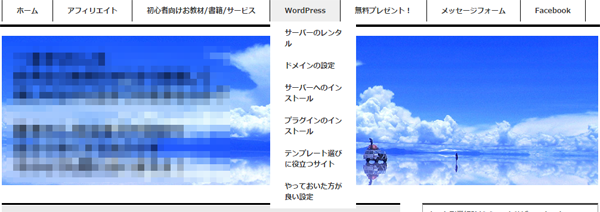
グローバルメニューとは、ブログ上部に並んでいるメニューのことです。

グローバルナビゲーションと言ったり、グローバルナビと略した呼び方もされています。
グローバルメニューの存在意義は、ブログの閲覧しやすさの向上の為にあります。
「え、でもサイドバーにもメニューあるし、大丈夫でしょう!?」
と思う方もいらっしゃると思いますが、実は、サイドバーにメニューがあればいい!という訳ではないのです。
その理由と、設置方法について解説してゆきます!
なお、ブログで集客をしたい方に向けて以下の記事で詳しく解説していますので、ぜひ併せてご活用ください!
→ブログの集客方法を歴10年のプロが徹底解説!成功へのステップとコツはこれだ!
本ブログでは「AIを活用したブログ集客」やWebマーケティングの情報をお届けする無料メールマガジンを発行しています。
ここでしか貰えない特典もありますので、ぜひご登録ください!
この記事の目次
なぜグローバルメニューが必要なのか
ブログの読者さんは、SNSやランキングサイト、検索エンジンからアクセスしてくるケースが殆どです。
最初は、お目当ての記事を読みに来るのですが、読んだ後、他にどんな記事があるのか気になることがありますよね?
しかし、ブログの構成が良くわからなくて結果閉じてしまう・・・。
「なんか見にくいブログサイトだなぁ…」
そんな経験はありませんか?
僕はあります。
どこにどんなコンテンツがあるか分からないブログは、ストレスを感じてしまうんです。
そうなると、結果的に読んで欲しいコンテンツを見つけてもらえずに、すぐにページを閉じられてしまったりします。
(直帰率とGoogle Analytics等アクセス解析ページでは表記されます)
PV数の多いブログを見てみると、ページ間の移動がしやすいっ!
どこに何があるのかが一目瞭然で、初回アクセスでも思わずいろいろ見てしまいますよね。
そう、どこに何がある視覚的に分かる作りになっているかどうかって事がとても大切なんです。
メニューは整理してブログの趣旨・コンセプトを伝えましょう
コンテンツが分かりやすく整理され、探したい記事がすぐに見つかってこそ、読者一人当たりのページビューや滞在時間は延びます。
ブログの目立つ場所に重要なコンテンツをまとめたメニューがあれば、読者も快適にブログの中を移動することができますし、メニュー構成である程度どんなサイトなのかを伝えることもできます。
グローバルメニューに何のリンクを貼るかは、ブログのジャンルによって読ませたいものも変わってくるでしょうから、一概には言えませんが例として以下のようなものが考えられます。
- トップページ
- 商品レビュー一覧
- サービス一覧
- メルマガ登録ページ
- ブログ一覧やカテゴリー
- プロフィール
- お問い合わせページ
とにかく読者に快適にブログ内を移動してもらうこと、そして伝えたい重要なコンテンツに誘導することを意識して構成しすることがポイントです。
グローバルメニューの数があまりに多くなってしまうと逆に見にくくなるので、5~7個くらいが適度でしょう。
(テーマにより、表示できる数の上限が異なります)
もちろんコンテンツがないうちはそれ以下でも構いません。
WordPressグローバルメニューの作成方法
では早速、実際の作成・編集方法です。
とても簡単なので、是非これを読んだら真似てメニューをいじってみてください。
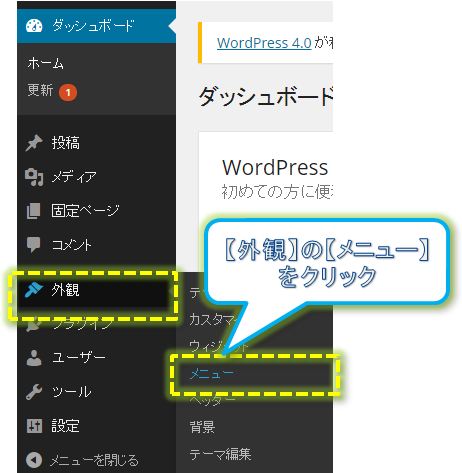
『ダッシュボード』⇒『外観』⇒『メニュ』でグローバルメニューの新規追加・編集ページへアクセスできます。

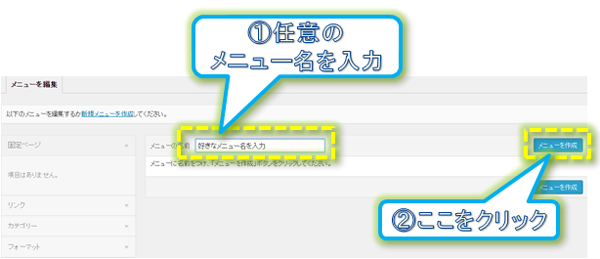
新規作成時は、『メニューの名前』の項目に好きなメニュー名(例えばトップページ用メニュー等)を入力し、『メニューを作成』ボタンをクリックすれば新しくグローバルメニューが作成できます。
※テーマによって複数個所設置できるものがあるので、必要に応じて2個以上作ってください。

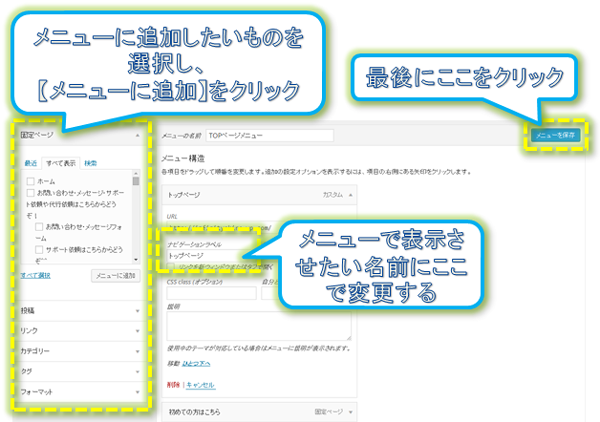
メニューが出来ると、メニューの構造を決めることが出来ます。
どのページをメニュー表示させるか決めて、どの部分に表示されるかを指定した後、最後に『メニューを保存』をクリックして完成します。
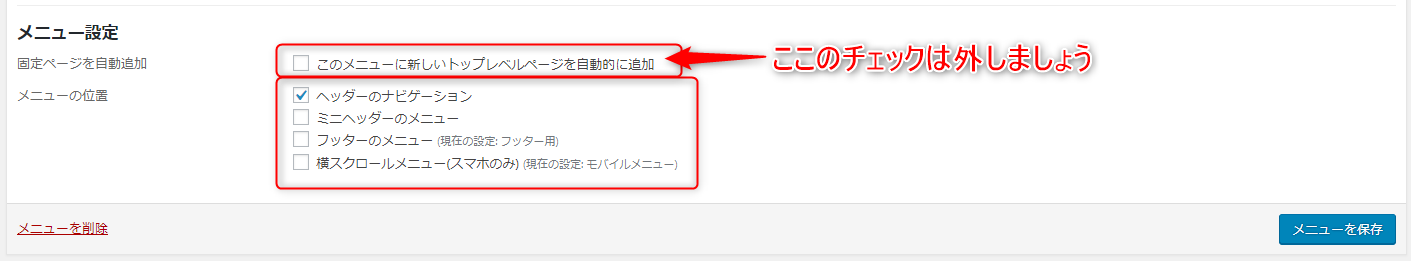
テーマにより若干画面が異なりますが、同じメニュー画面で、どの部分に適用するのか指定できるようになっています。

必ずここで、どこに設置するのか、チェックボックスにチェックを入れて保存をするようにしましょう。
また、『このメニューに新しいトップレベルページを自動的に追加」にチェックが入っていると、新しいページができるたびに自動で追加されてしまう為、チェックは外しておきましょう。
メニューの表示名を変更する方法
尚、固定ページ名やカテゴリー名のまま表示させたくない場合は、『ナビゲーションラベル』で任意のメニュー名に変更が可能です。
※例えば、固定ページ名が長すぎる場合に短縮した名前にする等。

ドロップダウンメニューの設定方法
下図の様に、縦長にメニューを表示させたい場合があると思います。

この場合は、下図の様に表示させたいメニューの下に1つずらして配置すればOKです。

とても便利ですが、縦にメニューが展開して、更に横に展開してゆくと逆にどこに何があるか分からなくなるのでやり過ぎには注意してください。
まとめ グローバルメニューを効果的に使おう
以上が、WordPressでグローバルメニューの作成と設置や操作方法となります。
途中で解説をしたように、集客をする上で導線となる重要な場所です。
同時に回遊率の向上や使いやすさに影響しますので、随時見直しを行いながら設定してくださいね。
\併せてCheck/

巷で話題の生成AI『ChatGPT』を使って検索上位が獲得できる記事の原稿が作れることをご存知ですか?!
まだ知らない方は、今すぐやり方をチェックしてください!

ブログを使った集客・販売をしたい方のためのオンラインスクールを運営中です!この道10年のプロの個別サポート付きなので、成果が出るとご好評いただいています!
一緒にWeb集客の仕組みを構築しませんか?!