この記事では、WordPressのウィジェットでビジュアルエディタが使えるプラグイン『Black Studio TinyMCE Widget』の使い方を解説します。
このプラグインを使えば、プロフィールなどのウィジェット編集が投稿画面と同じ操作で出来るようになります。
こんにちは!Unlimited Potetial代表の佐藤旭です。
WordPressのウィジェットの編集、大変ですよね。
通常は以下の画像の様に『ウィジェット』(サイドメニュー)に写真付きにしたり、文字を太字にしたりする場合は『テキスト』ウィジェットでHTMLタグを入力する必要がある為、少し操作が難しくなります。
そんな方にお勧めしたいのが、ここで解説するプラグイン『Black Studio TinyMCE Widget』です。
このプログインを使えば、記事の投稿画面と同じ操作が出来る為、HTMLタグを覚える必要がなくなります。
とても簡単に導入できるので、早速解説をします。
なお、ブログで集客をしたい方に向けて以下の記事で詳しく解説していますので、ぜひ併せてご活用ください!
→ブログの集客方法を歴10年のプロが徹底解説!成功へのステップとコツはこれだ!
本ブログでは「AIを活用したブログ集客」やWebマーケティングの情報をお届けする無料メールマガジンを発行しています。
ここでしか貰えない特典もありますので、ぜひご登録ください!
『BLACK STUDIO TINYMCE WIDGET』のインストールまでの流れ
まずは、WordPressの管理画面で『プラグイン』⇒『新規追加』をクリックします。
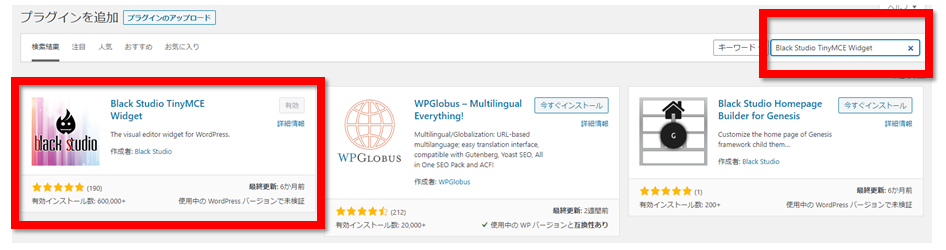
下図のような画面が表示されるので、検索ウィンドウに『Black Studio TinyMCE Widget』を入力すれば自動検索がされます。
下図の様なアイコンが表示されますので、図に従いインストールと有効化を行ってください。

これでインストールは完了です。
BLACK STUDIO TINYMCE WIDGETの使い方
追加されたウィジェットは、『外観』⇒『ウィジェット』画面に『ビジュアルエディター』と言う名前で追加されています。
後はこれを追加したい場所に設置するだけです。

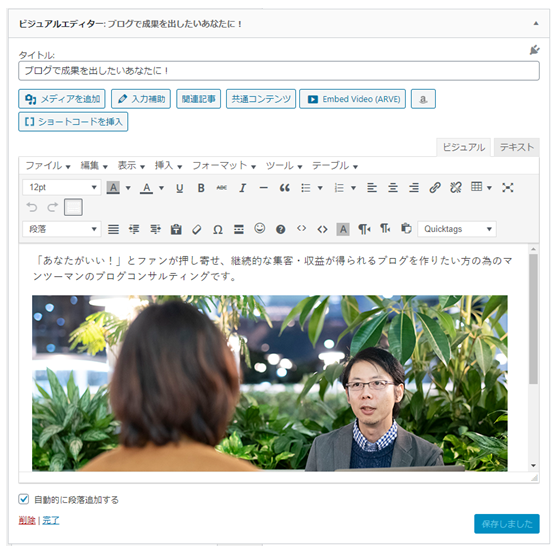
編集画面は以下のようになっています。
投稿画面と操作が全く同じなので、画像の挿入や装飾が簡単にできますよ。

これで、記事の投稿画面と同じ操作でウィジェットを編集できるようになります。
1点注意点として、Jetpackプラグインを使っている場合、表示されない場合があります。
その時は、一旦Jetpackプラグインを停止してから操作するようにしてみてください。
\併せてCheck/

巷で話題の生成AI『ChatGPT』を使って検索上位が獲得できる記事の原稿が作れることをご存知ですか?!
まだ知らない方は、今すぐやり方をチェックしてください!

ブログを使った集客・販売をしたい方のためのオンラインスクールを運営中です!この道10年のプロの個別サポート付きなので、成果が出るとご好評いただいています!
一緒にWeb集客の仕組みを構築しませんか?!